reset modal filter
My Name
JANE BLOGLIFE
Welcome to the blog of Jane's world

Jane's
FASHION BLOG
TITLE HEADING
Title description, May 2, 2016
TITLE HEADING
Title description, April 23, 2016
W3.CSS Modal Image Gallery
Click on the images to display them in full size.



MYLOGO.COM
PORTFOLIO

Mountains
Lorem ipsum dolor..

Lights
Lorem ipsumgjgj kgkgk gkgkg khkhk hkhkh hkhkhk h gkk hlhl lhl lhlkhkh hhkh hkhkhkh khkhkh dolor..

Forest
Lorem ipsum dolor..

Retro
Lorem ipsum dolor..

Fast
Lorem ipsum dolor..

Classic
Lorem ipsum dolor..

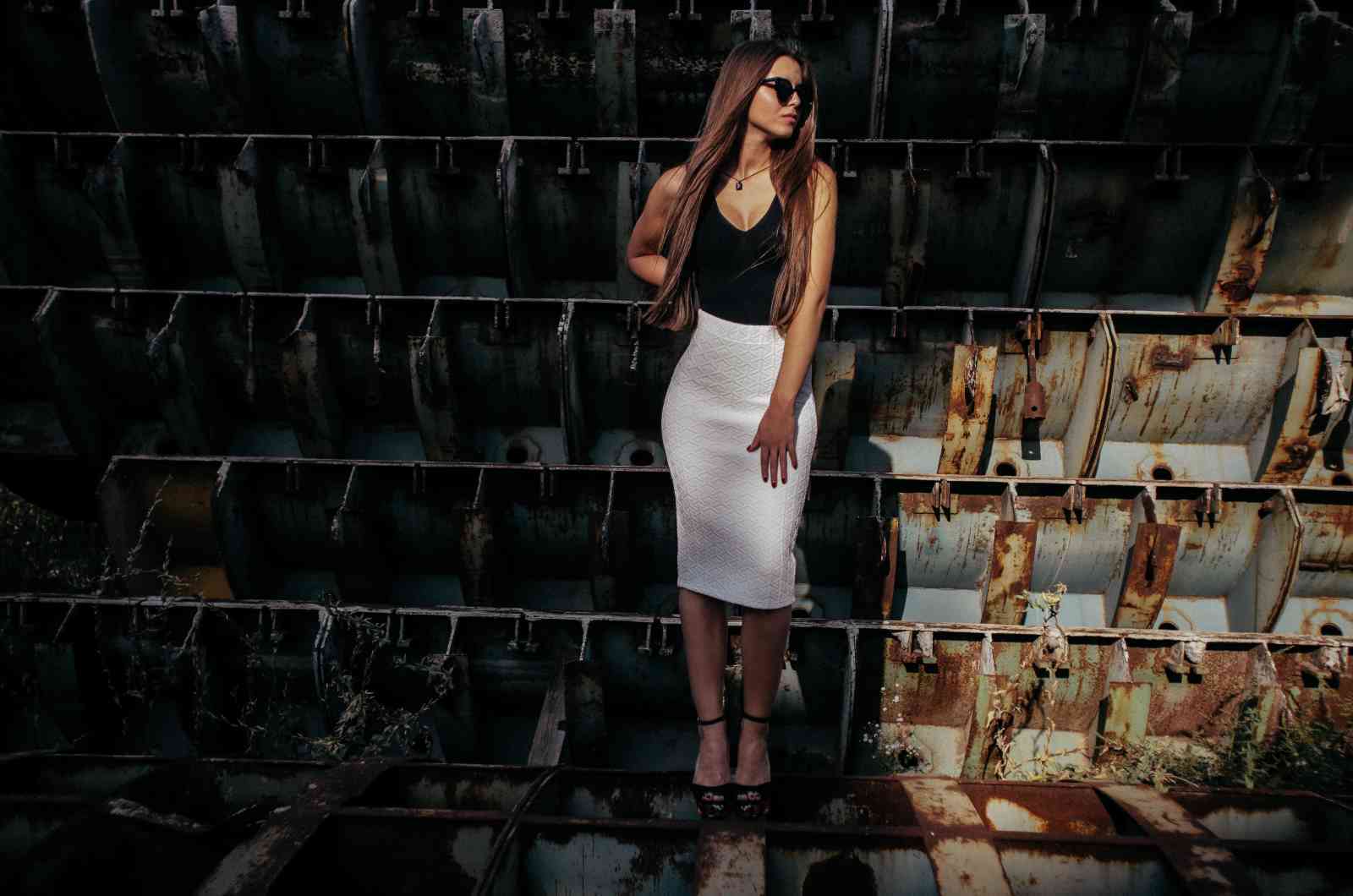
Girl
Lorem ipsum dolor..

Man
Lorem ipsum dolor..

Woman
Lorem ipsum dolor..
Modal Example
Design
Phasellus eget enim eu lectus faucibus vestibulum. Suspendisse sodales pellentesque elementum.
Branding
Phasellus eget enim eu lectus faucibus vestibulum. Suspendisse sodales pellentesque elementum.
Consultation
Phasellus eget enim eu lectus faucibus vestibulum. Suspendisse sodales pellentesque elementum.
Promises
Phasellus eget enim eu lectus faucibus vestibulum. Suspendisse sodales pellentesque elementum.
Amber April 26, 2015, 10:52 PM
Love your blog page! Simply the best! Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.

Angie April 23, 2015, 9:12 PM
Love hats!!
TITLE HEADING
Title description, April 7, 2016
Jane April 10, 2015, 7:22 PM
That was a great runway show! Thanks for everything.

John April 8, 2015, 10:32 PM
Keep up the GREAT work! I am cheering for you!! Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt.

Anja April 7, 2015, 9:12 PM
Cant wait for the runway to start!
My Name
Just me, myself and I, exploring the universe of uknownment. I have a heart of love and a interest of lorem ipsum and mauris neque quam blog. I want to share my world with you.
Popular Post
 Denim
Denim
Show everythoing all Sweaters
Sweaters
 Workshop
Workshop
Ultricies congue Trends
Trends
Lorem ipsum dipsum
Advertisment
Tag
Fashion New York London Hats Norway Sweaters Ideas Deals Accessories News Clothing Shopping Jeans Trends
Photos




Social Media
Subscription
Enter your e-mail below and get notified on the latest blog posts.
SUBSCRIBE
Join my mailing list to receive updates on the latest blog posts and other things.
Simei
ChangiSimei







Modal Headera1

EastCoast Town Council
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Parisat1
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyoat1
Tokyo is the capital of Japan.
Modal Footerat1
Modal Headera1
Londonat2
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Parisat2
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyoat2
Tokyo is the capital of Japan.
Modal Footerat2
Modal Headera1
Londonat3
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Parisat3
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyoat3
Tokyo is the capital of Japan.
Modal Footerat3
Modal Headera4
Londonat4
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Parisat4
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyoat4
Tokyo is the capital of Japan.
Modal Footerat4
Modal Headera1
Londonat5
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Parisat5
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyoat5
Tokyo is the capital of Japan.
Modal Footerat1
Modal Headera6
Londonat6
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Parisat6
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyoat6
Tokyo is the capital of Japan.
Modal Footerat6
Modal Headera7
Londonat7
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Parisat7
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyoat7
Tokyo is the capital of Japan.
Modal Footerat7
Modal Headera8
Londonat8
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Parisat8
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyoat8
Tokyo is the capital of Japan.
Modal Footerat8
Modal Headera1
Londonat1
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Parisatb1
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyoatb1
Tokyo is the capital of Japan.
Modal Footeratb1
Modal Headerb1
Londonatb2
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Parisatb2
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyoatb2
Tokyo is the capital of Japan.
Modal Footeratb2
Modal Headerab1
Londonatb3
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Parisatb3
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyoatb3
Tokyo is the capital of Japan.
Modal Footeratb3
Modal Headerab4
Londonatb4
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Parisatb4
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyoatb4
Tokyo is the capital of Japan.
Modal Footeratb4
Modal Headera1
Londonatb5
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Parisatb5
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyoatb5
Tokyo is the capital of Japan.
Modal Footeratb1
Modal Headerab6
Londonatb6
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Parisatb6
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyoatb6
Tokyo is the capital of Japan.
Modal Footeratb6
Modal Headera7
Londonatb7
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Parisatb7
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyoatb7
Tokyo is the capital of Japan.
Modal Footeratb7
Modal Headera8
Londonatb8
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Parisatb8
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyoatb8
Tokyo is the capital of Japan.
Modal Footeratb8
Modal Headera1
Londonat1
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Parisatc1
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyoatc1
Tokyo is the capital of Japan.
Modal Footeratc1
Modal Headerc1
Londonatc2
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Parisatc2
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyoatb2
Tokyo is the capital of Japan.
Modal Footeratb2
Modal Headerac1
Londonatc3
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Parisatc3
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyoatc3
Tokyo is the capital of Japan.
Modal Footeratc3
Modal Headerab4
Londonatc4
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Parisatc4
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyoatc4
Tokyo is the capital of Japan.
Modal Footeratb4
Modal Headera1
Londonatc5
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Parisatc5
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyoatc5
Tokyo is the capital of Japan.
Modal Footeratb1
Modal Headerac6
Londonatc6
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Parisatc6
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyoatc6
Tokyo is the capital of Japan.
Modal Footeratb6
Modal Headerac7
Londonatc7
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Parisatc7
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyoatc7
Tokyo is the capital of Japan.
Modal Footeratc7
Modal Headerc8
Londonatc8
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Parisatc8
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyoatc8
Tokyo is the capital of Japan.
Modal Footeratc8
Modal Headera1
Londona1
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Parisa1
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyoa1
Tokyo is the capital of Japan.
Modal Footera1
Modal Headera2
Londona2
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Parisa2
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyo2a2
Tokyo is the capital of Japan.
Modal Footera2
Modal Headera3
Londona2
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Parisa3
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyoa3
Tokyo is the capital of Japan.
Modal Footera3
Modal Headera4
Londona4
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Parisa4
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyoa4
Tokyo is the capital of Japan.
Modal Footera4
Modal Headera5
Londona5
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Parisa5
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyoa5
Tokyo is the capital of Japan.
Modal Footera5
Modal Headera6
Londona6
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Parisa6
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyoa6
Tokyo is the capital of Japan.
Modal Footera6
Modal Headera7
Londona7
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Parisa7
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyoa7
Tokyo is the capital of Japan.
Modal Footer7
Modal Headera8
Londona8
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Parisa8
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyoa8
Tokyo is the capital of Japan.
Modal Footera8
Modal Headera9
Londona9
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Parisa9
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyoa9
Tokyo is the capital of Japan.
Modal Footera9
Modal Headera10
Londona10
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Parisa10
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyoa10
Tokyo is the capital of Japan.
Modal Footera10
Modal Headera11
Londona11
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Parisa11
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyoa11
Tokyo is the capital of Japan.
Modal Footera11
Modal Headera12
Londona12
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Parisa12
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyoa12
Tokyo is the capital of Japan.
Modal Footera12
Modal Header1
London1
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Paris1
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyo1
Tokyo is the capital of Japan.
Modal Footer1
Modal Header2
London2
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Paris2
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyo2
Tokyo is the capital of Japan.
Modal Footer2
Modal Header3
London2
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Paris3
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyo3
Tokyo is the capital of Japan.
Modal Footer3
Modal Header2
London4
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Paris4
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyo4
Tokyo is the capital of Japan.
Modal Footer4
Modal Header5
London5
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Paris5
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyo5
Tokyo is the capital of Japan.
Modal Footer5
Modal Header6
London6
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Paris6
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyo6
Tokyo is the capital of Japan.
Modal Footer6
Modal Header7
London7
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Paris7
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyo7
Tokyo is the capital of Japan.
Modal Footer7
Modal Header8
London8
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Paris8
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyo8
Tokyo is the capital of Japan.
Modal Footer8
Modal Header9
London9
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Paris9
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyo9
Tokyo is the capital of Japan.
Modal Footer9
Modal Header10
London10
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Paris10
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyo10
Tokyo is the capital of Japan.
Modal Footer10
Modal Header11
London11
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Paris11
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyo11
Tokyo is the capital of Japan.
Modal Footer11
Modal Header12
London12
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Paris12
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyo12
Tokyo is the capital of Japan.
Modal Footer12
Modal Header1
Londonc1
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Parisc1
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyoc1
Tokyo is the capital of Japan.
Modal Footer1c1
Modal Headerc2
Londonc2
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Parisc2
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyoc2
Tokyo is the capital of Japan.
Modal Footerc2
Modal Header3
Londonc3
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Parisc3
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyoc3
Tokyo is the capital of Japan.
Modal Footerc3
Modal Header2
London
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Paris
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyo
Tokyo is the capital of Japan.
Modal Footerc4
Modal Headerc5
London
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Paris
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyoc5
Tokyo is the capital of Japan.
Modal Footerc5
Modal Headerc6
Londonc6
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Parisc6
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyoc6
Tokyo is the capital of Japan.
Modal Footerc6
Modal Headerc7
Londonc7
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Parisc7
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyoc7
Tokyo is the capital of Japan.
Modal Footer7
Modal Headerc8
Londonc8
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Parisc8
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyoc8
Tokyo is the capital of Japan.
Modal Footerc8
Modal Headerc9
Londonc9
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Parisc9
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyoc9
Tokyo is the capital of Japan.
Modal Footerc9
Modal Headerc10
Londonc10
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Parisc10
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyoc10
Tokyo is the capital of Japan.
Modal Footerc10
Modal Headerc11
Londonc11
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Parisc11
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyo11
Tokyo is the capital of Japan.
Modal Footerc11
Modal Headerc12
Londonc12
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Parisc12
Paris is the capital of France.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tokyoc12
Tokyo is the capital of Japan.
Modal Footerc12


Responsive Image Gallery
Resize the browser window to see the effect.
This example use media queries to re-arrange the images on different screen sizes: for screens larger than 700px wide, it will show four images side by side, for screens smaller than 700px, it will show two images side by side. For screens smaller than 500px, the images will stack vertically (100%).
You will learn more about media queries and responsive web design later in our CSS Tutorial.
